
W2 Portal – UX Engineering and Design (Case Study 2/2)
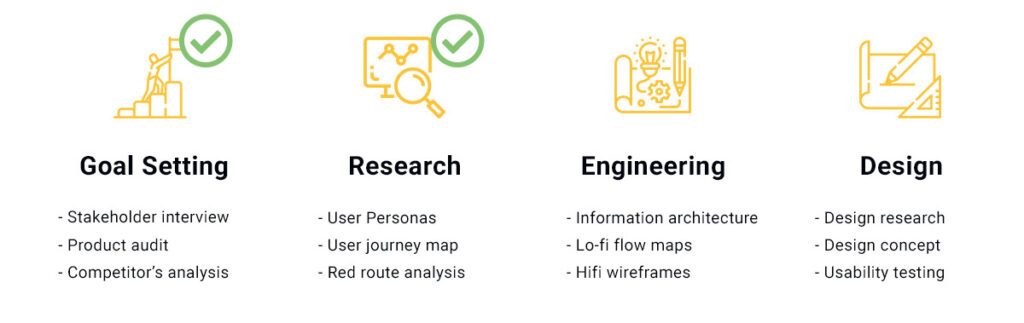
Following the initial Research stage , we are now able to match business goals and user needs in an appropriate way through the Engineering and Design stages.

Engineering: Project’s Solid Backbone
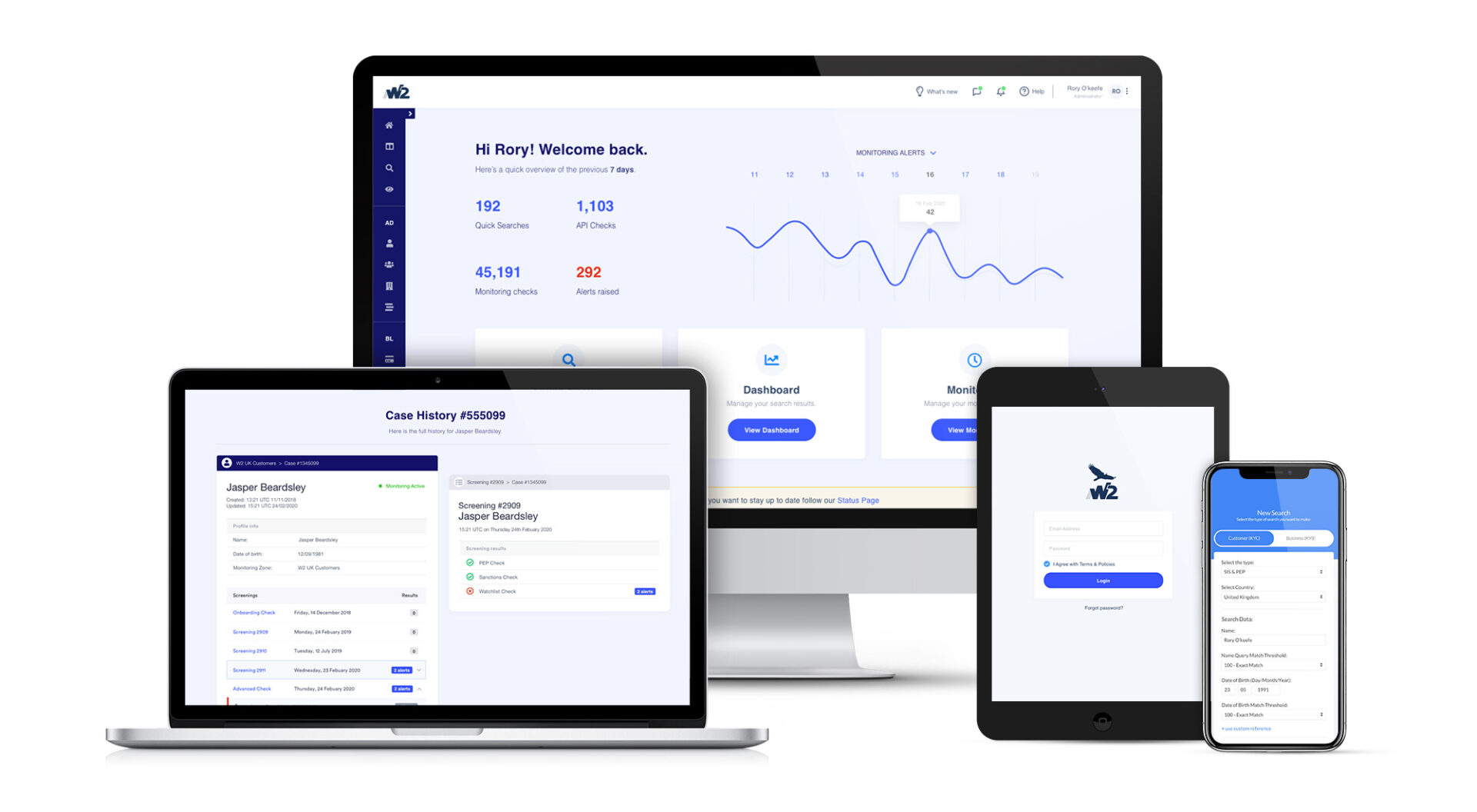
At this crucially important transformation stage, we turned our vision of an ideal user experience into the architecture and operation of the data-rich product. This solution is filled with tons of data, and it’s a challenge to structure and display it in an intuitive manner that’s insightful and easy to understand for the user.
Information Architecture
Due to different daily routines, tasks and, most importantly, internal security accesses that change according to the department and position, it was important that we make the new solution as simple and easy to understand as possible.
To solve this, we created one overall architecture for the entire solution and also smaller ones for each of the user personas. This allowed us to understand the differences of information we should include and keep the core product intuitive and holistic.
Wireframes: Architecting the Product’s Silhouette
While architecting the key screens, we had to keep in mind all the scenarios of the solution that affect its hierarchy and usability.
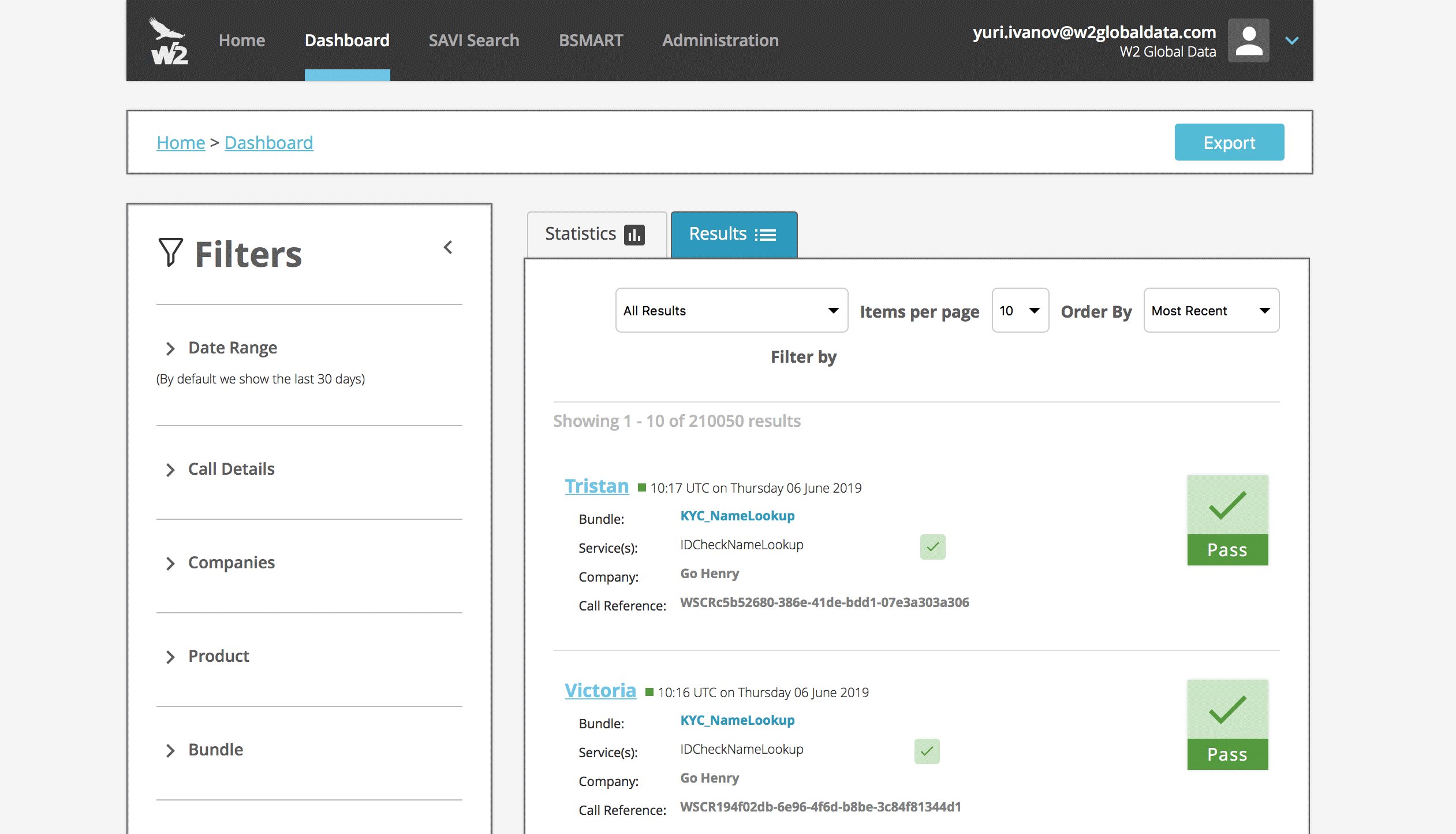
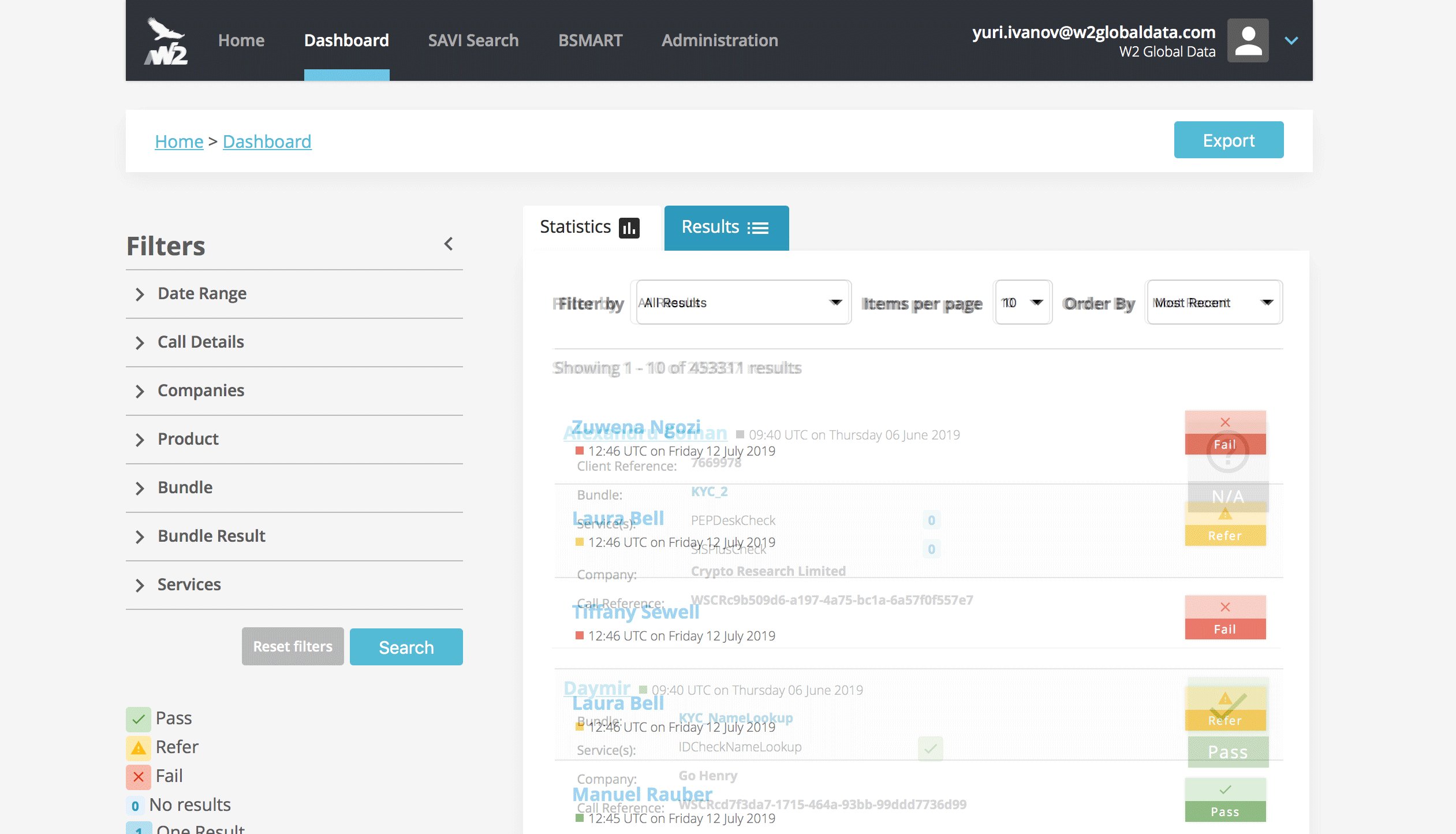
We started by creating simple wireframes. To reach the optimal solution, we modified it multiple times. There were several versions of the final dashboard. We tested the solutions to check their usability and clarity during the main scenarios.
Red Flag: We quickly stumbled upon a few issues. There were too many assumptions regarding new features. And the proposed changes to the design were so drastic that the current 500+ daily users were sure to be confused by the change. The solution was an Iterative Design and Development Approach.
Design: An Iterative Approach
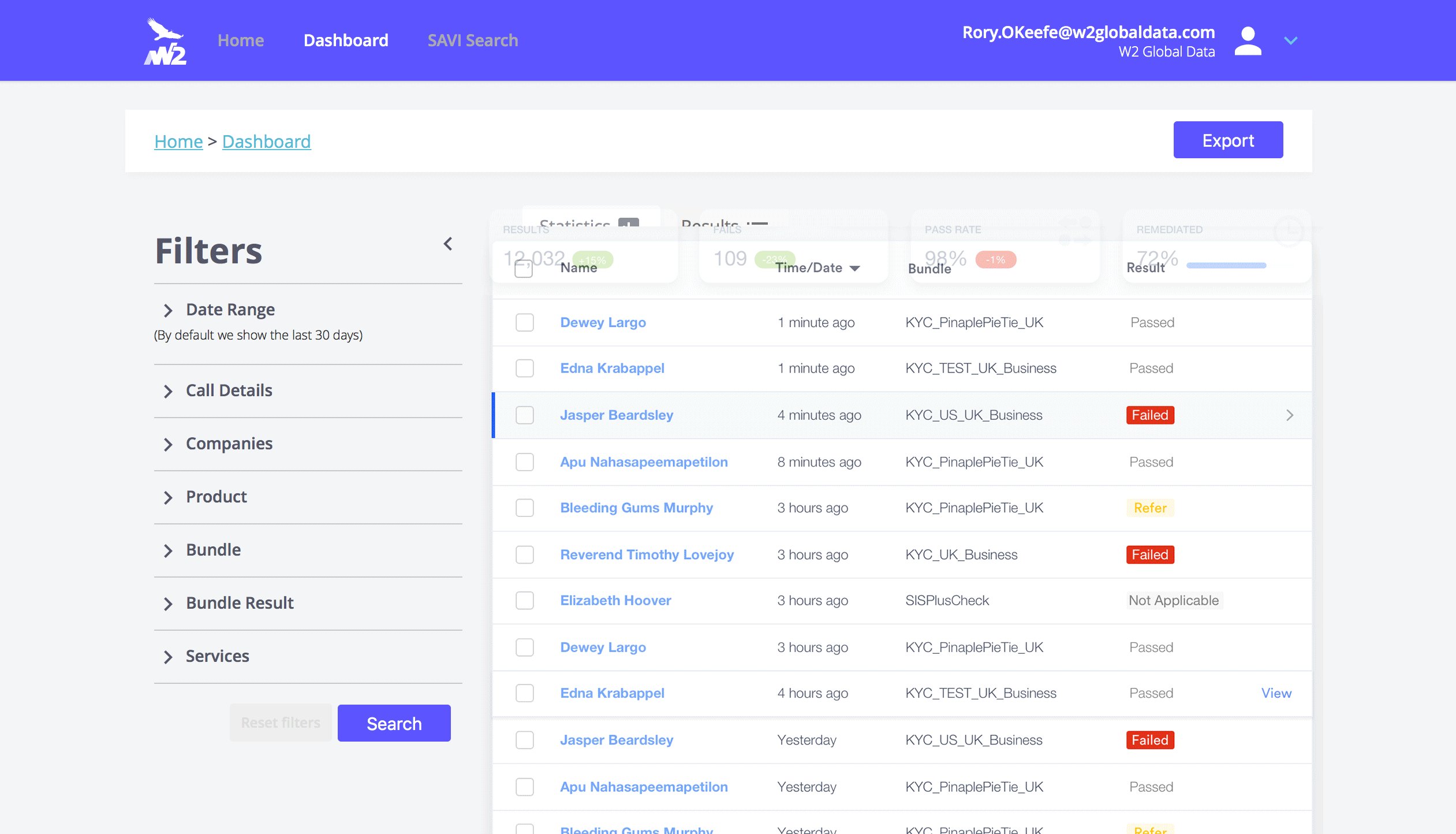
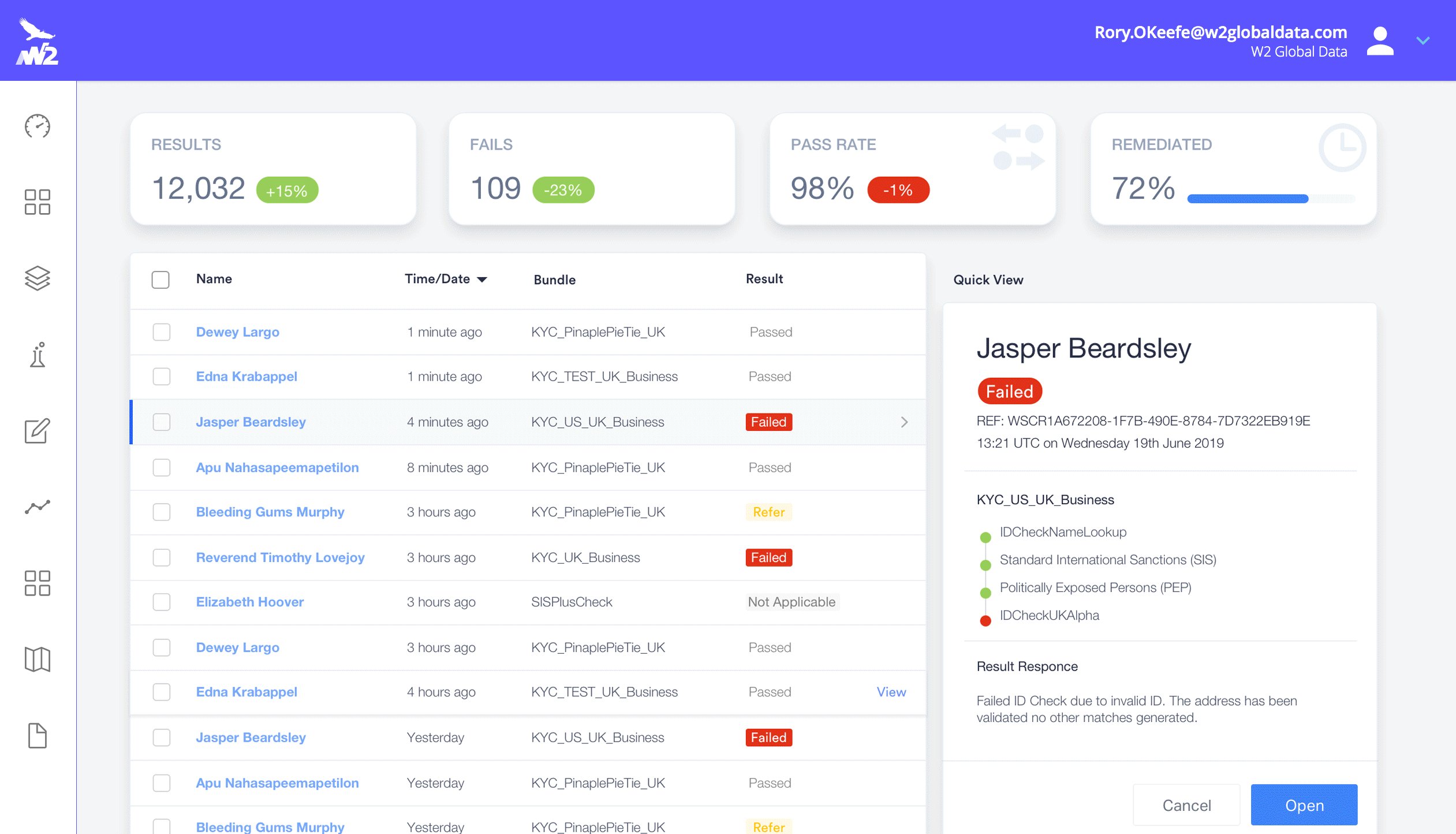
Following our research and wireframing, it became clear that an iterative deign approach was needed. This meant validating each stage of development.
By doing this, the organisation can avoid costly mistakes and assumptions about user needs that will be expensive and time consuming to fix at later stages of the project. They prevent the cost of building functionality that nobody wants and get to market faster because of avoiding long specification phases.
Iterative UI design also improves communication as everybody has a shared vision of the product and stakeholders see the product evolving. This both educates them and ensures everybody is moving in the same direction. Unlike a specification, they can remain flexible, adapting to lessons learned on the journey.
But most of all, it avoids endless discussion and debate about the best approach. By testing with real users, you resolve a lot of these issues far faster than you can through arguments between stakeholders.

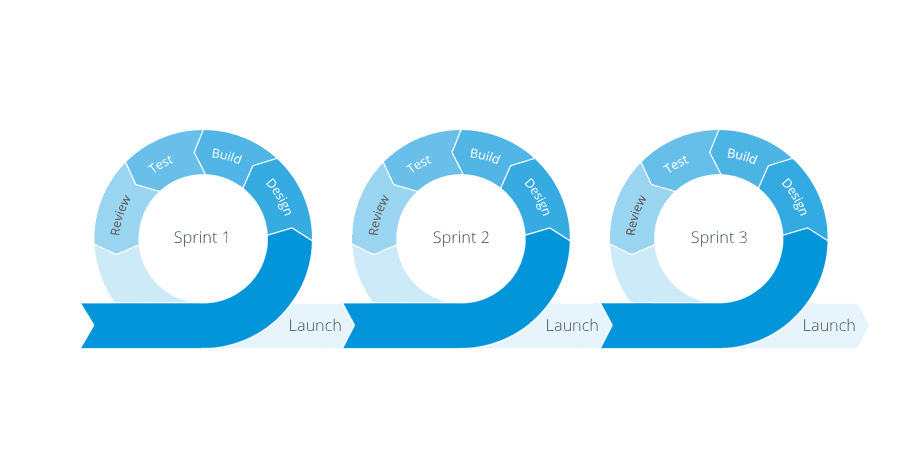
Agile UX – Step by Step, Feature by Feature
The conclusion and chosen approach going forward for the Portal Product would be Agile UX. The ultimate goal of Agile UX is to unify developers and designers in the Agile process of product development.
So we’re taking on Product Features step by step, feature by feature, function by function. With rapid deployment we can test a new/updated feature for it’s value to users and it’s ROI for the business.