
W2 Portal – UX Goal Setting & Research (Case Study 1/2)
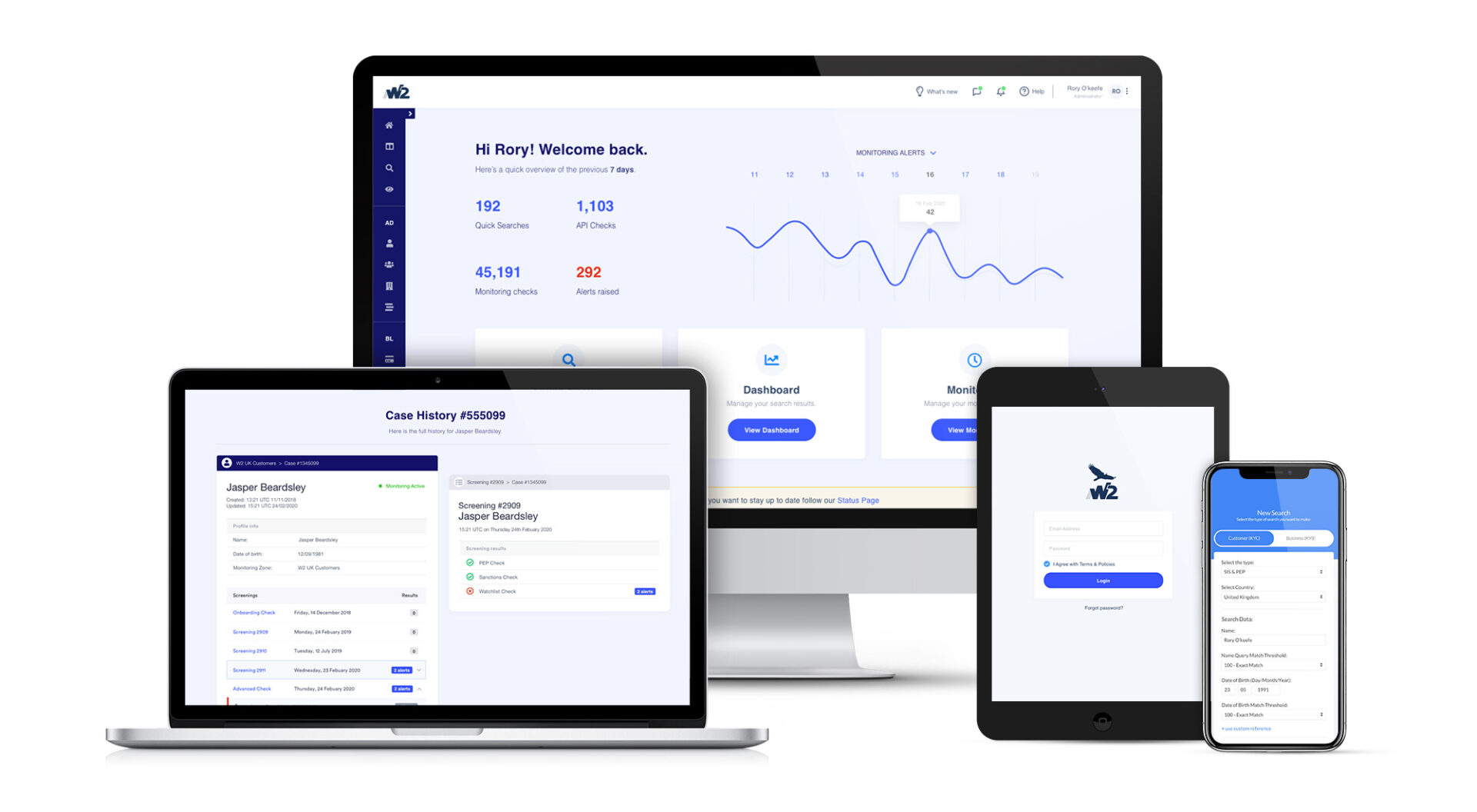
Over the past year, compliance screening tools provider W2 Global Data has undergone a massive transformation. I worked with them to overhaul their outdated UI and improve their overall customer experience. This transformation has ensured a dramatic increase in clients processing speed, employee productivity and customer satisfaction. The learning curve for users has been reduced from weeks to a few hours. Also, the potential for costly human errors has been significantly decreased.
Problem: Outdated Core System (Portal) with Poor User Experiences
The impact of an outdated screening system is much stronger than it seems at the outset. It drastically reduces the speed, quality and value that the service could provide.
A large majority of regulatory screening solutions are slow, complex, clumsy and leading the employees to mistakes instead of helping to avoid them. Mistakes can be very dangerous for FinTechs and other tightly regulated industries.
Challenge: Make Compliance Simple
The compliance industry is complex, and compliance systems are just as complex and come with a steep learning curve. The goal it to create a solution that is 100% focused on the employees: a solution that would take into account all users pain points, needs and daily tasks, thus making their job easier, enjoyable and more meaningful from a compliance perspective.
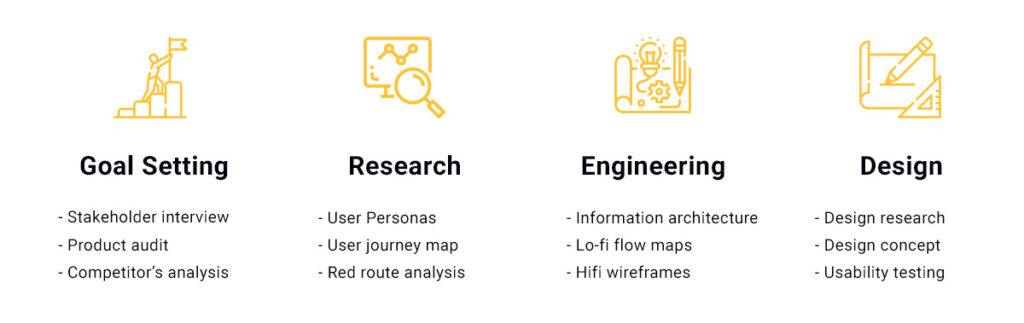
To achieve this, an iterative approach based on the Lean UX methodology. Lean UX is focused on the experience under design and is less focused on deliverables than traditional UX. The core objective is to focus on obtaining feedback as early as possible so that it can be used to make quick decisions. The nature of Agile development is to work in rapid, iterative cycles and Lean UX mimics these cycles to ensure that data generated can be used in each iteration.

The current core system (known as the Portal) is being used by around 500 users a day. A key benefits to using a progressive iteration cycle is that it minimises the risk of users getting confused or lost. By slowly changing the UI, it gives users the time to get used to the changes instead of hitting them with a radically changed interface.
Goal setting: Create a Joined Vision
Every success is defined by a clear target statement. In this phase, we crystallised and developed an understanding of where the company is going with the new product. From a project success perspective, it is vitally important to ensure that all stakeholders are on the same page.
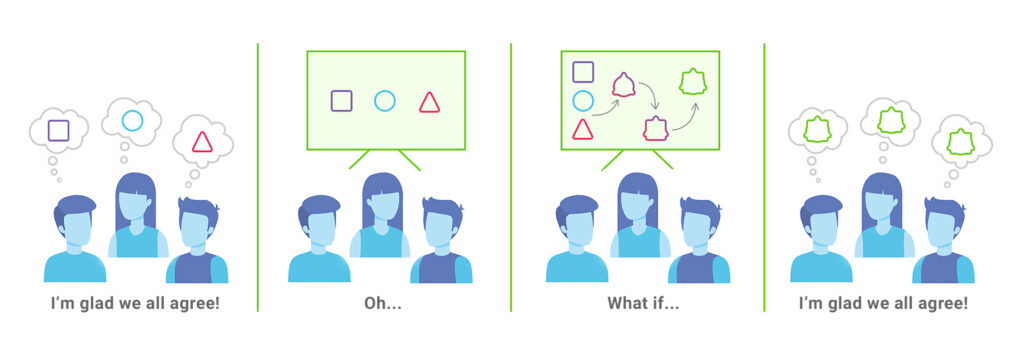
The Stakeholders’ Interview: Is that a Triangle or a Square?
One of the biggest challenges is that often large teams find it hard to reach a common understanding; everyone has their own vision about the company strategy and the new product goals.

It always best to start a research stage by conducting an interview the stakeholders and product owners.
The overall consencus what to make change the existing Portal, but the changes had to be more significant than just creating an appealing product design; they want to generate new market opportunities by making the Compliance process SIMPLE. Simplicity was key, which meant making the product easy and pleasant to use BY implementing user-centered design throughout the whole core of the business, including strategy, processes, culture and customer service.
The Product Audit: What do we Have Here?
After gaining a clear picture of the W2 business philosophy, strategy and goals, it was time investigate the current solution and its flaws. At this stage, it is important not to miss the primary product value and advantages, and explore it from a user perspective. Hundreds of functions and user scenarios can easily distract from it and hide its core value.
From the first sight, the current Portal UI was fragmented and overloaded with functionality. The appearance was very 2006, like many of competitors solutions. Instead of helping users, it just confused them. The number of support tickets raised surrounding the portal UI itself was up to 3 a day on average.

I was guided through the current portal by one of the support team at W2 and also viewed how current users performed tasks through HotJar tracking. It’s common for vendors and everyday users to know the product really well and they don’t notice its complexity.
Competitors’ Analysis: Learning from Our Rivals
During this stage, we profiled the competitor companies, their core-compliance solutions and how they position themselves in the market. We observed the competitor successes and failures and analysed their advantages and weak points in the customer experience. This provided a clear view of the industry background to the team.
Together we uncovered a huge opportunity to differentiate out product because of the fact that the majority of currently available solutions offer inconvenient and outdated solutions that are complex and difficult to use. This moved us to try and create the most User Friendly solution on the market and even inspired a new company slogan “Make Compliance Simple”.
Research: Pain and Gain Defines Everything
The very core of the whole Portal UI rebirth was user research. Skipping this stage could have resulted in going in the absolutely wrong direction.
At the beginning, W2 Global Data might have thought that they knew their users well. However, during the research, they discovered that their assumptions about the user needs and wants didn’t always match up with reality. It is necessary to meet and try to empathize with real people.
User Personas: Putting a Face to a Name
Research of the Portal user personas was the foundation for a solution that would be not only aesthetically pleasing but, most importantly, highly practical and usable. Here, it was crucial for us to get in touch with the people who were using the solution every day.
We became better aware of users needs, emotions and pains. It was also hugely important to understand in great detail the everyday routines and duties of different employee positions.
User Interviews
The most valuable insights and information were gained from conducting user interviews. This provides an emotional connection with potential users and helps you to feel their pain points and empathise with their current experience.
It seemed like the users we spoke to had been waiting an eternity for this moment. They were eager to share their thoughts and emotions on the current relationship with the solution.
The employees felt that the current solution was overloaded and complex in some areas. Some small tasks were taking a large amount of time to manually process and almost all users mentioned how long it took to complete tasks.
Side Note: The full extent of suggestions within the interviews was overwhelming. Which it’s important to remember the Pareto Principle (the 80:20 Rule) and focus the majority of effort on the areas that will bring the largest benefits to the most users. We can’t just focus on a small edge case tasks, it’s crucial to identify the ‘important few’ from the ‘trivial many’ – and then pay special attention to them.
The clients using the Portal have many departments and divisions with various employee positions, but, based on the data collected, it was enough to create three user personas in different positions:
- compliance officer,
- compliance managers (chiefs),
- transaction monitorers,
The creation of these three user personas allowed us to get a detailed look at the employees’ Jobs-To-Be-Done (JTBD) or so called user scenarios by putting digital interactions into real-person experience and context. Nevertheless, the final core solution should be usable by every department and position because of matching architecture to a full set of jobs.
We walked a day in the users shoes to experience their daily lives, and we discovered a lot of struggle and negative emotions caused by their existing solutions. This allowed us to create empathy maps, collecting what users think and feel about executing their duties. This defines very valuable context of previously detected Jobs-To-Be-Done.
An empathy map allowed us to define more user pain points that we had imagined there would be. This is a key milestone in extracting potential product value. Sometimes, those insights are hard to accept for product owners because they prefer to believe that everything is fine. Luckily the product team were happy to see those findings and were ready to use it for improvement.
Ideation: Find a Solution
Now it was time to gather all the insights we gleaned about business, users and product and put them all on one timeline. This timeline would show us how users will interact with the product on a step-by-step basis. As a result, we could match hundreds of previously gained findings together and, at the end, find a product idea that would provide needed solutions.
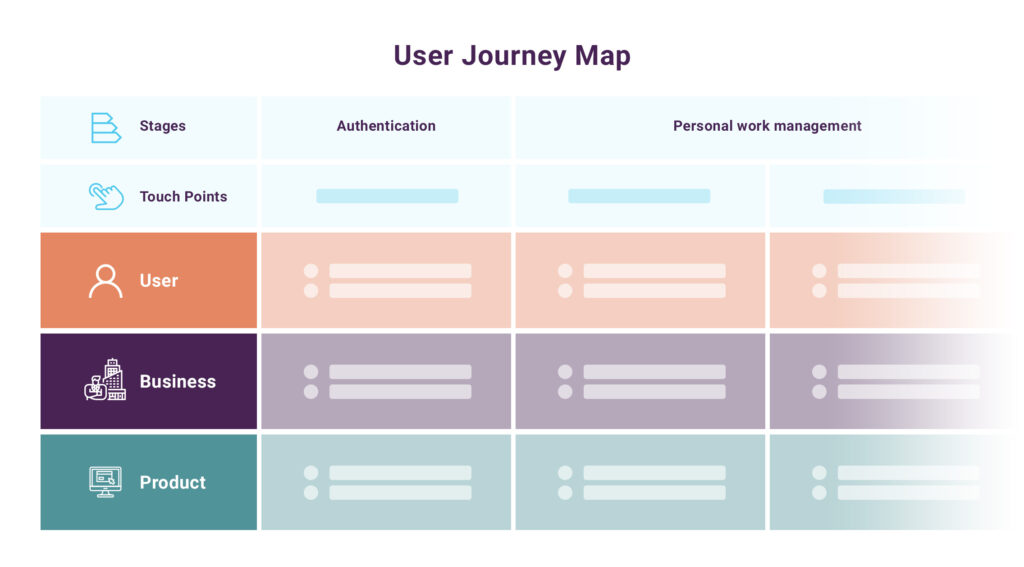
User Journey Map: Designing an Ideal User Experience
The User Journey Map divided everything in terms of “before” and “after” by causing a complete mindset shift in how the company viewed its product, users and even the business processes as a whole. The User Journey Map can be one of the most voluminous and important deliverables of a project.
Active participation from multiple departments within the company is crucial as this is an important step to ensure that all team members shared the same understanding of what Jobs-To-Be-Done customers expect from the product and how users would interact to achieve it.

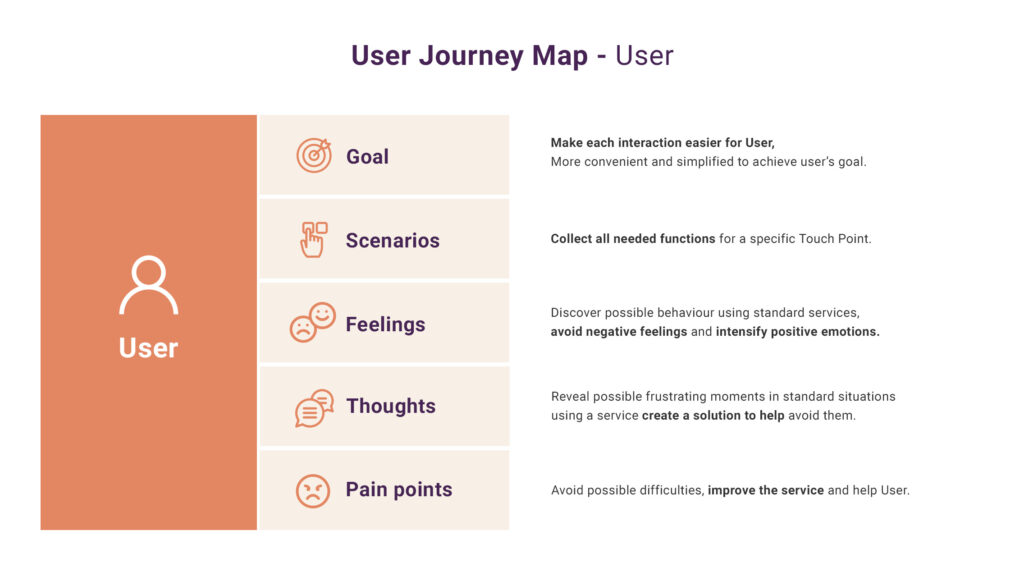
First, we compiled all of the possible user scenarios in each interaction with the Portal solution and defined what feelings and emotions each step could cause. In this way, we would be able to detect the main pain points, turning those into pleasant experiences.

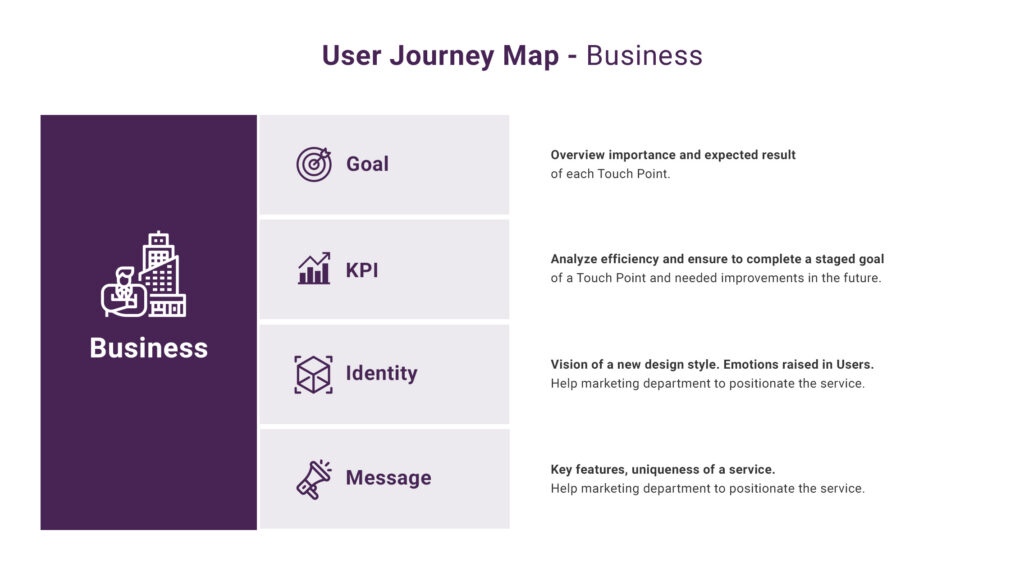
Next, we looked at the new product from a business perspective. Here, we defined the business goals in every user’s interaction with the back-office solution and also the key performance indicators (KPIs) to be clear how they can measure success.

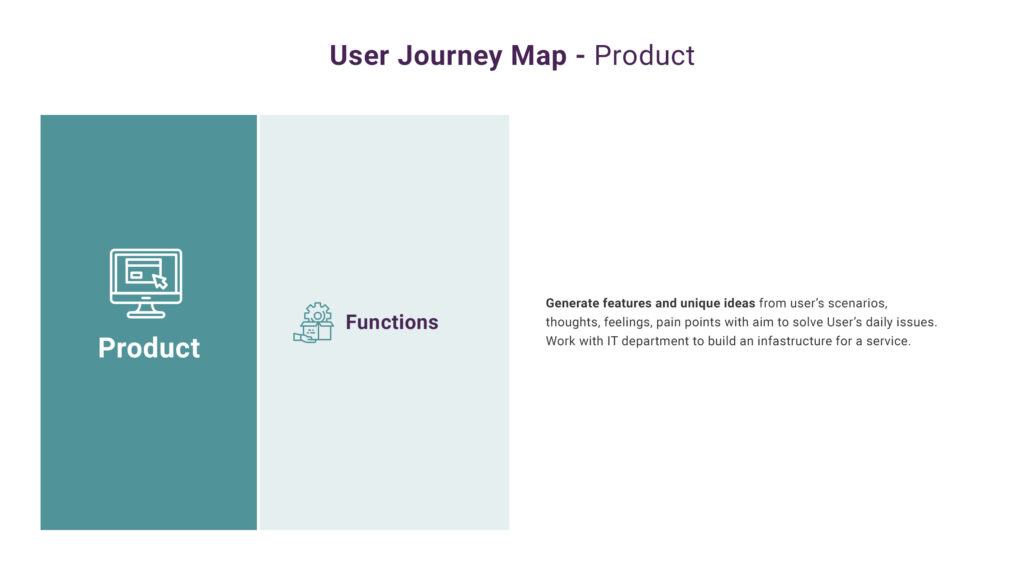
After exploring the business perspective, we moved to the product section. Based on all the detailed insights collected from user scenarios, feelings and pains, as well as business goals and KPIs, we were able to identify the exact functionality and features that the new solution should have.

Finally, based on the synthesis of all the insights at each touchpoint, we were able to define functionality and changes we could include in the new Portal UI.
The key goal of creating a user journey map is to create a shared vision. That’s why once a user journey map is created, share it! Make it possible for everyone in your team to look at the entire experience from the user’s standpoint and user this information while crafting a product.
Next Step
Now we have a clearly set goals and a good understanding of the product it’s time to move on the Engineering and Designing steps.